....
....
If Page-level ads are enabled on your Adsense account, you can start displaying Anchor/overlay and vignette ads on your blog.
Anchor/overlay adsare mobile ads that stick to the edge of the user’s screen and are easily dismissable.
Vignette adsare mobile full-screen ads that appear between page loads on your site and can be easily dismissed by your users.
Below is an example of an overlay ad :

Feature of Page-level ads
*.Don’t count towards your 3 ads per page limit
*.Only display on mobile-optimized sites
*.You can use the same ad code on all of your pages
*.Designed by Google with users in mind
*.Optimized to help increase revenue
How To Add Overlay and Vignette Adsense Ads To Blogspot Blog
==> Sign in to your Adsense account
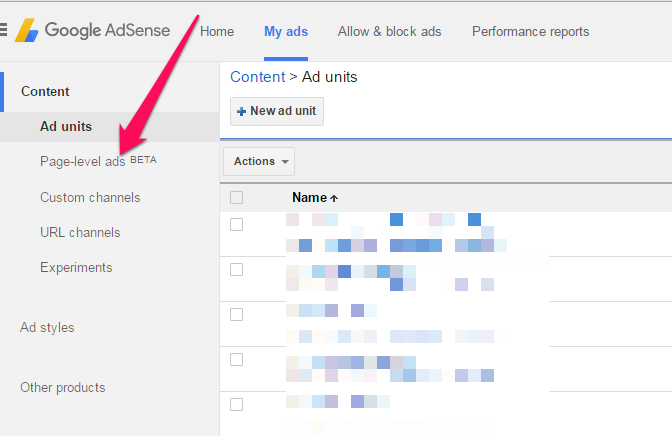
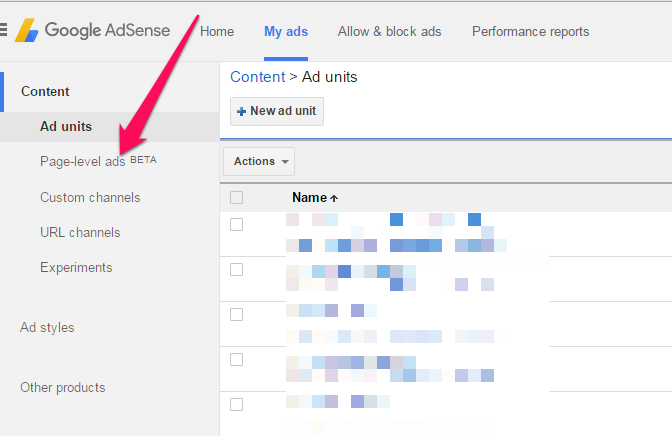
==> Go to " My Ads" > Page-level ads
 ==> Enable the ad formats that you’d like to use.
==> Enable the ad formats that you’d like to use.
==> Click on "Get code"
You can use the code below and replace the publisher ID (bolded) if your template fails to save after adding the code:
==> Sign in to your blogger dashboard
==> Go to "Template" > "Edit HTML"
==> Click inside the html and use CTRL F on your keyboard to find
==> Paste the code directly under the
==> Save the Template.
Because AdSense only shows Page-level ads on your site at optimal times, you’ll need to use the preview tool to check that they’re working correctly. Follow the instructions at the bottom of the "Page-level ads" page to test your ads.
That's all.
Kindly note that they are only shown by AdSense at optimal times when they’ll perform well and provide a good user experience.
Are these ads types enabled on your AdSense account? If yes, are you making some cool money from the new ad types?
....
Anchor/overlay adsare mobile ads that stick to the edge of the user’s screen and are easily dismissable.
Vignette adsare mobile full-screen ads that appear between page loads on your site and can be easily dismissed by your users.
Below is an example of an overlay ad :

Feature of Page-level ads
*.Don’t count towards your 3 ads per page limit
*.Only display on mobile-optimized sites
*.You can use the same ad code on all of your pages
*.Designed by Google with users in mind
*.Optimized to help increase revenue
How To Add Overlay and Vignette Adsense Ads To Blogspot Blog
==> Sign in to your Adsense account
==> Go to " My Ads" > Page-level ads
 ==> Enable the ad formats that you’d like to use.
==> Enable the ad formats that you’d like to use.==> Click on "Get code"
You can use the code below and replace the publisher ID (bolded) if your template fails to save after adding the code:
==> Sign in to your blogger dashboard
==> Go to "Template" > "Edit HTML"
==> Click inside the html and use CTRL F on your keyboard to find
==> Paste the code directly under the
==> Save the Template.
Because AdSense only shows Page-level ads on your site at optimal times, you’ll need to use the preview tool to check that they’re working correctly. Follow the instructions at the bottom of the "Page-level ads" page to test your ads.
That's all.
Kindly note that they are only shown by AdSense at optimal times when they’ll perform well and provide a good user experience.
Are these ads types enabled on your AdSense account? If yes, are you making some cool money from the new ad types?


No comments:
Post a Comment
What do you think about the above post? Use the comment box to have your say!