....
....
If you configure your Blogger blog to show mobile template on mobile devices, the widgets listed below are the ones that are displayed by default:
*.Header
*.Blog
*.Profile
*.PageList
*.AdSense
*.AttributionIf you want any other Blogger widget to display on the mobile view of your Blogger blog, you will have to activate a "custom" mobile template instead of using one of the default Blogger mobile templates.
In addition to that, you will have to addmobile=’yes’attribute to the tag of the widget, right inside your blog's html.
The "mobile" attribute lets you control which of the widgets on your Blogger blog will be available in mobile view. It can be 'default', 'yes', 'no', or 'only'.
Now, let's assume you have used theHTML/Javascriptgadget to add an advert to your Blogger blog and you want it to display on the mobile view of your blog. Just follow me through the steps below:
IMPORTANT:First ensure you have enabled Blogger mobile template and have switched to "Custom" as explained here.
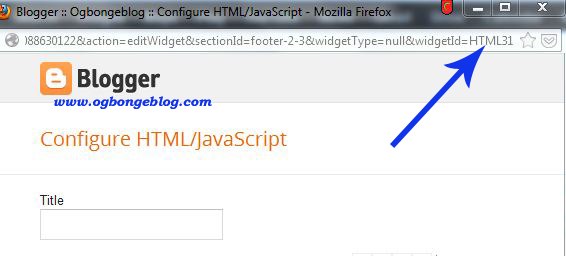
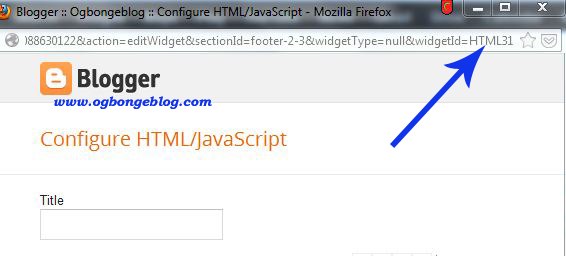
==> Now, you need to get the id of the widget as highlighted below:

As seen above, the id of the widget is HTML31.
==> Next, is to go to "Template" > "Edit HTML"
==> Click on "Jump To Widget" and click on the id of the widget you want to show on the mobile view of your blog. This will take you directly to the tag of the widget.
eg
....
==> Click inside the tag and typemobile='yes'
Your new code should now like like this:
....
==> Click "Save Template"
That's all.
You can now view the mobile view of your blog by adding?m=1to your blog's URL eg www.globalbaze.blogspot.com?m=1and you should see the widget been displayed.
Let me know if this works for you.
....
*.Header
*.Blog
*.Profile
*.PageList
*.AdSense
*.AttributionIf you want any other Blogger widget to display on the mobile view of your Blogger blog, you will have to activate a "custom" mobile template instead of using one of the default Blogger mobile templates.
In addition to that, you will have to addmobile=’yes’attribute to the
The "mobile" attribute lets you control which of the widgets on your Blogger blog will be available in mobile view. It can be 'default', 'yes', 'no', or 'only'.
Now, let's assume you have used theHTML/Javascriptgadget to add an advert to your Blogger blog and you want it to display on the mobile view of your blog. Just follow me through the steps below:
IMPORTANT:First ensure you have enabled Blogger mobile template and have switched to "Custom" as explained here.
==> Now, you need to get the id of the widget as highlighted below:

As seen above, the id of the widget is HTML31.
==> Next, is to go to "Template" > "Edit HTML"
==> Click on "Jump To Widget" and click on the id of the widget you want to show on the mobile view of your blog. This will take you directly to the
eg
==> Click inside the tag and typemobile='yes'
Your new code should now like like this:
==> Click "Save Template"
That's all.
You can now view the mobile view of your blog by adding?m=1to your blog's URL eg www.globalbaze.blogspot.com?m=1and you should see the widget been displayed.
Let me know if this works for you.


No comments:
Post a Comment
What do you think about the above post? Use the comment box to have your say!